The final bit of the new +KwaMoja version is now complete and just needs testing. This is the brand new installer.
Firstly it should be said that this builds on the excellent work of +Exson Qu and +iced lava. After downloading +KwaMoja and placing the code in the web root, point your browser to the code.
You should be taken automatically to the installer screen.
This is the wizard that will guide you through the entire installation process.
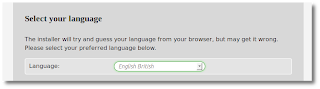
The first selection you must make is the language that you want to use for the installation, and for the admin user.

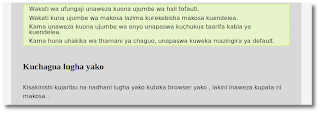
Changing this language setting will immediately refresh the screen, and you should now see it in your chosen language.

This language setting will remain constant through the rest of the installation process.
NB You must have the correct language setup on your server.
The final step on this first page is to choose the database management system that you want to use in +KwaMoja
Currently only MariaDB, MySQL, and MySQLi are supported, although +Fahad Hatib has nearly completed his work to have PostgreSQL supported in +KwaMoja. However it was decided to leave this till after this release to give maximum testing time for his work. Clicking on "Next Step" takes you to the second screen of the installer.
This screen will make all the necessary checks on your system to ensure that
+KwaMoja can be installed and run on your server.
If you get any failures here then you will be presented with a button to "Check Again". Just correct the problem and then click this button, until all problems are resolved, and you get a screen like the one on the right. Then move on to the next step.
This screen is for details of the database connection that we are going to use.
The first field is for the host machine that the database is on, relative to the web server, not to the client machine. So if the web server and the database server are on the same machine this can be left as "localhost". An IP address can also be used.
The last two fields are for the login details to your database. This shouldn't be confused with the login details to +KwaMoja. The second field is for the name of the database that you will use. This should only contains alphanumeric characters, and no spaces. If the database login that you supply doesn't have permissions to create a database (a lot of shared hosting companies do not allow this) then this database must be created manually before the installation process begins.
Clicking on "Next Step" takes us to the final screen of the installer. The first field is for the name of your company. This should be the full name that you want to appear on all paper work. Next we select a chart of accounts to be used for our company. Currently we have 27 charts kindly donated from all around the world - Many thanks to all those who have donated. Next is the timezone that the server is located in +KwaMoja should choose the correct for you. Finally you can upload your company logo which appears throughout +KwaMoja If you don't upload a logo the default +KwaMoja logo will be used instead.
Next we have the option to install some random test data.
Choose this if you are just evaluating +KwaMoja otherwise leave this unchecked.
Finally you need to enter the details for the +KwaMoja system administrator account. Default is a userid of admin, and a password of "kwamoja", but you can decide your own.
Once done click on the install button, and the installation process will start.
This will firstly create a config.php file based on the settings you give. Then create a database for you (this process is quite slow as it performs many checks along the way to ensure the database is correct). Finally if you have elected to load the random demonstration data, this will then be loaded.
Once this is done, a button will be shown to start +KwaMoja. You will need to login using the system administrator login that you provided.
Once logged in, you will be taken to some of the configuration screens to setup your +KwaMoja. It is important you read these screens properly, and give the correct information. If in doubt consult the manual.
You can download this version of +KwaMoja for free from here
All feedback is appreciated. Please log any issues you find here.
Firstly it should be said that this builds on the excellent work of +Exson Qu and +iced lava. After downloading +KwaMoja and placing the code in the web root, point your browser to the code.
You should be taken automatically to the installer screen.
This is the wizard that will guide you through the entire installation process.
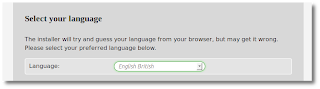
The first selection you must make is the language that you want to use for the installation, and for the admin user.

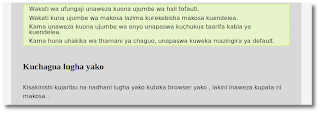
Changing this language setting will immediately refresh the screen, and you should now see it in your chosen language.

This language setting will remain constant through the rest of the installation process.
NB You must have the correct language setup on your server.
The final step on this first page is to choose the database management system that you want to use in +KwaMoja
Currently only MariaDB, MySQL, and MySQLi are supported, although +Fahad Hatib has nearly completed his work to have PostgreSQL supported in +KwaMoja. However it was decided to leave this till after this release to give maximum testing time for his work. Clicking on "Next Step" takes you to the second screen of the installer.
This screen will make all the necessary checks on your system to ensure that
+KwaMoja can be installed and run on your server.
If you get any failures here then you will be presented with a button to "Check Again". Just correct the problem and then click this button, until all problems are resolved, and you get a screen like the one on the right. Then move on to the next step.
This screen is for details of the database connection that we are going to use.
The first field is for the host machine that the database is on, relative to the web server, not to the client machine. So if the web server and the database server are on the same machine this can be left as "localhost". An IP address can also be used.
The last two fields are for the login details to your database. This shouldn't be confused with the login details to +KwaMoja. The second field is for the name of the database that you will use. This should only contains alphanumeric characters, and no spaces. If the database login that you supply doesn't have permissions to create a database (a lot of shared hosting companies do not allow this) then this database must be created manually before the installation process begins.
Clicking on "Next Step" takes us to the final screen of the installer. The first field is for the name of your company. This should be the full name that you want to appear on all paper work. Next we select a chart of accounts to be used for our company. Currently we have 27 charts kindly donated from all around the world - Many thanks to all those who have donated. Next is the timezone that the server is located in +KwaMoja should choose the correct for you. Finally you can upload your company logo which appears throughout +KwaMoja If you don't upload a logo the default +KwaMoja logo will be used instead.
Next we have the option to install some random test data.
Choose this if you are just evaluating +KwaMoja otherwise leave this unchecked.
Finally you need to enter the details for the +KwaMoja system administrator account. Default is a userid of admin, and a password of "kwamoja", but you can decide your own.
Once done click on the install button, and the installation process will start.
This will firstly create a config.php file based on the settings you give. Then create a database for you (this process is quite slow as it performs many checks along the way to ensure the database is correct). Finally if you have elected to load the random demonstration data, this will then be loaded.
Once this is done, a button will be shown to start +KwaMoja. You will need to login using the system administrator login that you provided.
Once logged in, you will be taken to some of the configuration screens to setup your +KwaMoja. It is important you read these screens properly, and give the correct information. If in doubt consult the manual.
You can download this version of +KwaMoja for free from here
All feedback is appreciated. Please log any issues you find here.














